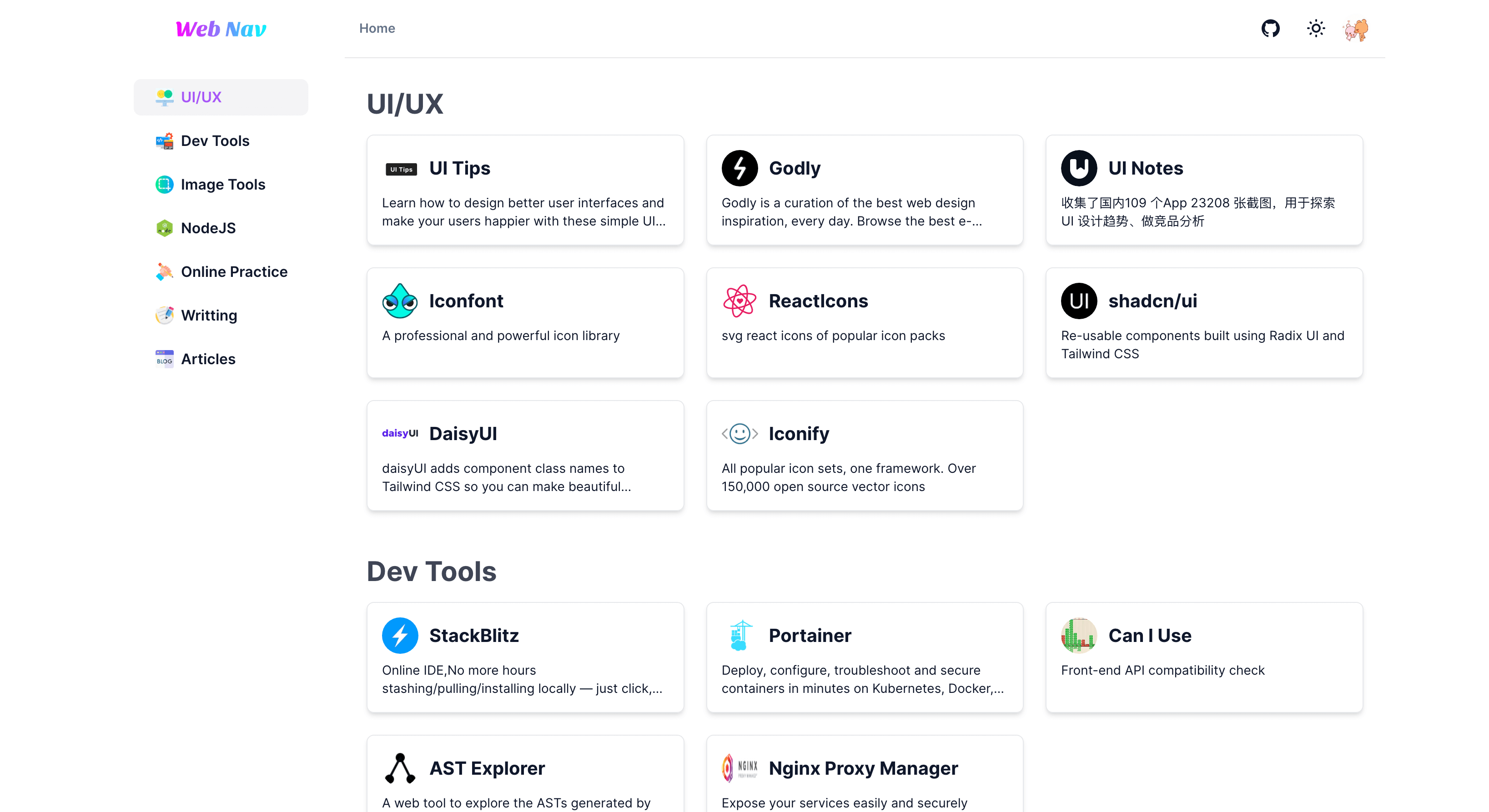
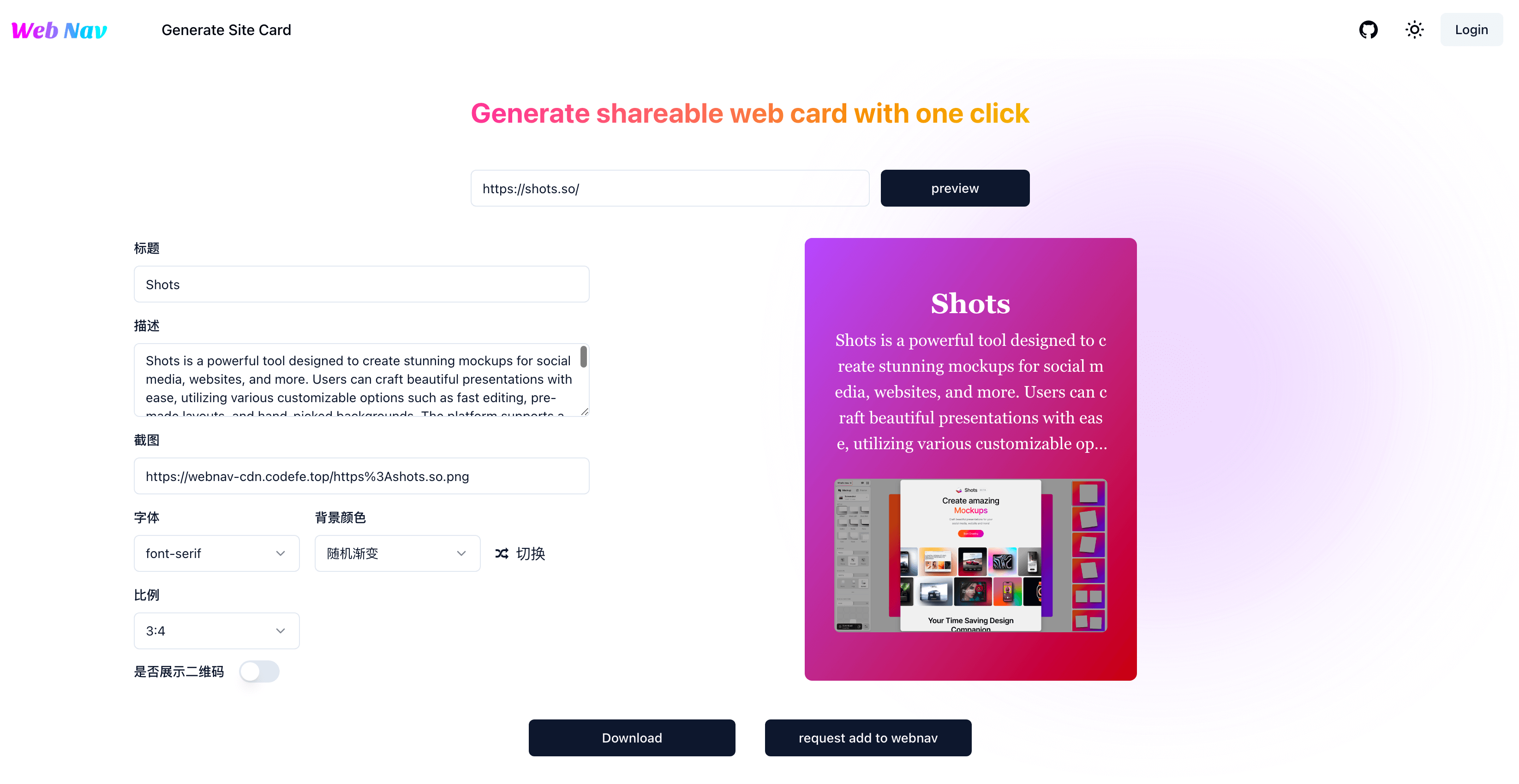
Front-end navigation website, used to collect high-quality front-end related websites from both domestic and foreign sources for convenient personal use, and can also capture web page information with one click to generate shareable cards.
This project is highly inspired by Taxonomy, For learning purpose, to learn how to build a modern app using Next.js 13(with many features like authentication, API routes, static pages for docs, orm, ...etc)
- New /app dir
- Server and Client Components
- UI Components built using Radix UI
- Styled using Tailwind CSS
- Dark mode with
next-themes - Authentication using NextAuth.js
- ORM using Prisma
- MySQL Database on PlanetScale
- Written in TypeScript
- Screenshot by use Puppeteer
- call Coze Api
You can clone & deploy it to Vercel with one click:
- Add tailwindcss
- Light/Dark mode
- Database concention
- Authentication
- Adapt to mobile devices
- One click deploy
- Install dependencies using pnpm:
pnpm install- Copy
.env.exampleto.envand update the variables.
cp .env.example .env- sync database table and add some data
npx prisma db push
pnpm run seed- Start the development server:
pnpm dev