-
Notifications
You must be signed in to change notification settings - Fork 40
Components
A checkbox that has an intermediate indeterminate state. There also is a menu item variant.

TristateCheckBox tristate = new TristateCheckBox("I have an indetermined state");
tristate.isIndetermined(); // Check if indetermined
tristate.setIndetermined(true); // Set indetermined
tristate.isSelected(); // == false
tristate.setState(TristateState.INDETERMINATE_DES); // Indeterminate. Will become deselected.
tristate.setState(TristateState.INDETERMINATE_SEL); // Indeterminate. Will deselected.
tristate.setSelected(true)
// state == TristateState.SELECTED
// <Click on Button>
// state == TristateState.SELECTED
// <Click on Button>
// state == TristateState.DESELECTED
// <Click on Button>
// state == TristateState.INDETERMINATE_SEL
// <Click on Button>
// state == TristateState.SELECTED
TristateCheckBoxMenuItem menuItem = new TristateCheckBoxMenuItem("I am a menu item with three states");See TristateCheckBox, TristateCheckBoxMenuItem, TristateButtonModel
Demo: TriCheckBoxDemo
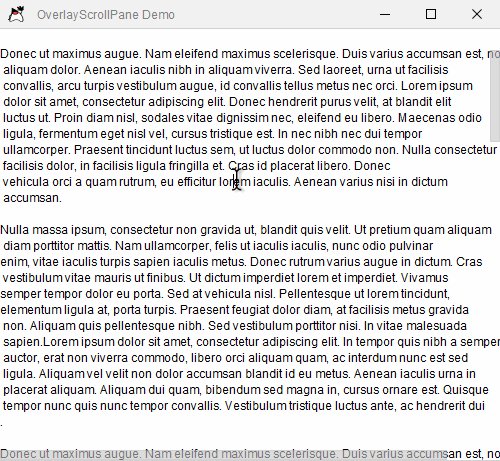
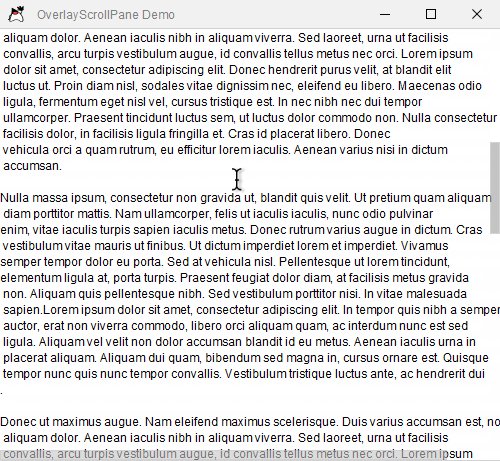
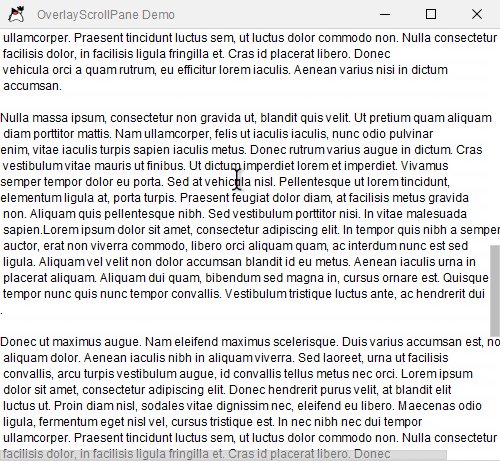
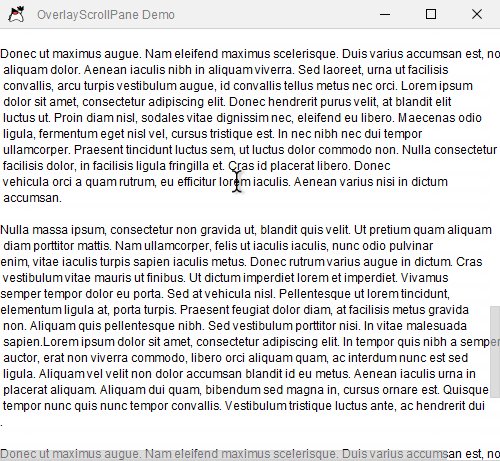
ScrollPane that displays the scrollbars overlaid above the content.
Note: OverlayScrollPane does not extend from JScrollPane. You can access the underlying scroll pane through oscroll.getScrollPane().

OverlayScrollPane oscroll = new OverlayScrollPane(comp);
oscroll = new OverlayScrollPane(comp, JScrollPane.VERTICAL_SCROLLBAR_AS_NEEDED, JScrollPane.HORIZONTAL_SCROLLBAR_AS_NEEDED);
JScrollPane scrollPane = oscroll.getScrollPane();
oscroll.setVerticalScrollBarPolicy(JScrollPane.VERTICAL_SCROLLBAR_NEVER);
oscroll.setHorizontalScrollBarPolicy(JScrollPane.HORIZONTAL_SCROLLBAR_ALWAYS);
JScrollBar hs = oscroll.getHorizontalScrollBar();
JScrollBar vs = oscroll.getVerticalScrollBar();
oscroll.setViewportView(otherComponent);Demo: OverlayScrollPaneDemo
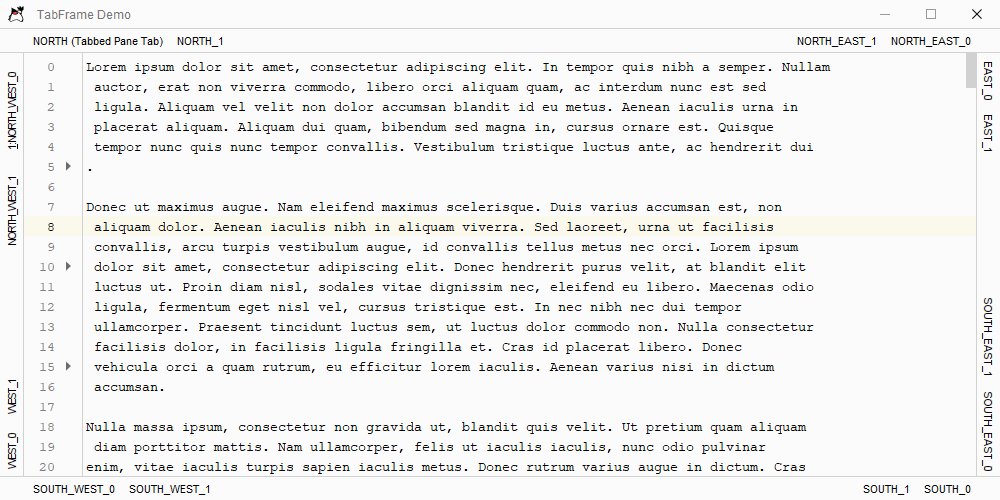
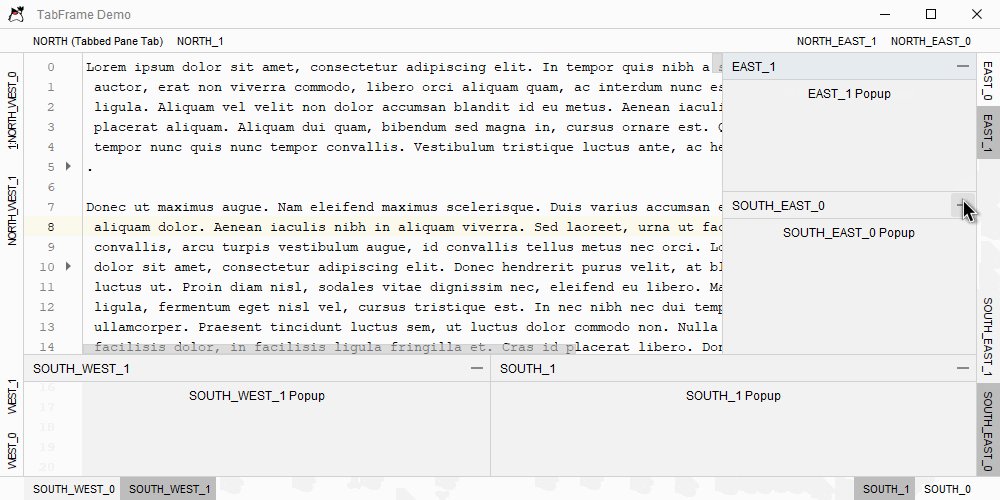
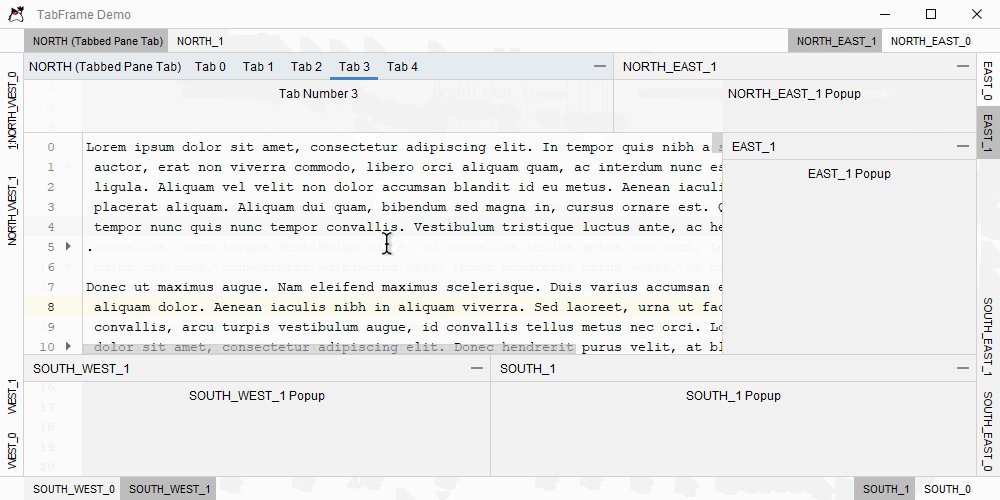
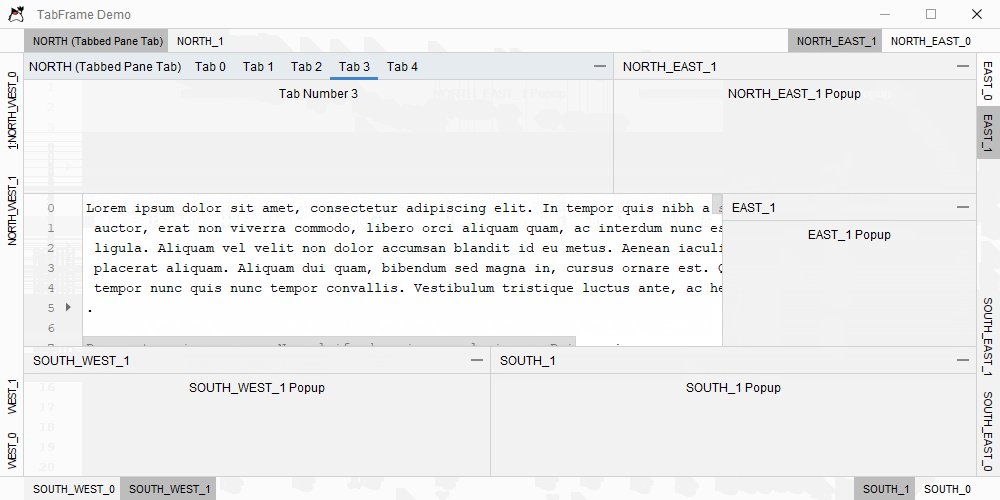
Component that acts as a tabbed pane just for a complete frame around a content area. There are eight slots where a component can be open at a time and an additional slot in the middle that which always holds the same view. JTabFrame aims to replicate the component used in IntelliJ.

JTabFrame tabFrame = new JTabFrame();
tabFrame.addTab(comp, "Tab 1", Alignment.NORTH); // Add a tab to the top left.
TabbedPopup tabbedPopup = new TabbedPopup("Tabbed Popup:");
tabbedPopup.getTabbedPane().addTab("Tab 1", panel);
tabbedPopup.getTabbedPane().addTab("Tab 2", panel);
// Adds a popup that contains a tabbed pane. with two tabs
tabFrame.addTab(tabbedPopup, "Tabbed Popup Tab", null, Alignment.NORTH);
JLabel customTab = new JLabel("Custom Tab");
customTab.setForeground(Color.RED);
tabFrame.setUserTabComponent(customTab, Alignment.NORTH, 0);
tabFrame.setAcceleratorAt(1, Alignment.NORTH, 0); // Tab can be activated by "ALT + 1"
tabFrame.setTabEnabled(Alignment.NORTH, 0, false); // Disables the tab.See JTabFrame, PanelPopup, TabbedPopup
Demo: TabFrameDemo
A component that adds line numbering to a JTextComponent. Icons can be added to the gutter next to the line numbers and events for clicking the can be received.
The given text component will be automatically wrapped inside a JScrollPane.

JTextArea textArea = new JTextArea();
textArea.setText(...);
NumberedTextComponent numberedPane = new NumberedTextComponent(textArea);
NumberingPane numbering = numberedPane.getNumberingPane(); // Get the panel containing the
Position linePos = numbering.addIconAtLine(5, icon); // Adds the icon at line 5. The icon is rendered next to the numbering
Position offsetPos = numbering.addIconAtOffset(15, icon); // Adds the icon at the offset. The line is automatically determined.
Icon icon2 = numbering.getIcon(linePos); // icon2 == icon
numbering.removeIconAt(linePos); // Remove the icon.
List<Map.Entry<Position, Icon>> icons = numbering.getIconsInRange(10, 20 // == {offsetPos : icon}
IndexListener indexListener = new CustomIndexListener();
numbering.addIndexListener(indexListener);
numbering.removeIndexListener(indexListener);
IconListener iconListener = new CustomIconListener();
numbering.addIconListener(offsetPos, iconListener); // Same as numbering.addIconListener(15, iconListener);
numbering.removeIconListener(offsetPos, iconListener);
...
class CustomIndexListener implements IndexListener {
public void indexClicked(final int index, final int offset, final MouseEvent e) {
System.out.println("Clicked line " + index);
System.out.println("The clicked line starts at offset " + offset);
}
}
class CustomIconListener implements IconListener {
public void iconClicked(final MouseEvent e) {
System.out.println("Icon was clicked");
}
}Demo: TabFrameDemo
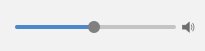
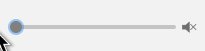
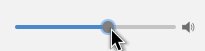
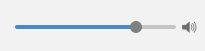
Slider variant that has a volume slider visual. This is a wrapper around
JSlider slider = new JSlider();
slider.putClientProperty(DarkSliderUI.KEY_VARIANT, DarkSliderUI.VARIANT_VOLUME);
slider.putClientProperty(DarkSliderUI.KEY_INSTANT_SCROLL, true);See Properties/JSlider for all properties.

VolumeSlider volume = new VolumeSlider();
volume.setShowVolumeIcon(true); // Shows a volume indicator icon that doubles as a mute buttons.See VolumeSlider
Demo: SliderDemo
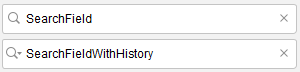
Text fields that have a search field appearance. Additionally the search field with history has a popup menu that lists the previous searches. A search is performed by pressing enter.

SearchTextField search = new SearchTextField();
search.addSearchListener(new CustomSearchListener());
SearchTextFieldWithHistory searchWithHistory = new SearchTextFieldWithHistory();
searchWithHistory.addEntry("Blubb"); // Manually populate history.
searchWithHistory.setCapacity(10); // Only 10 entries allowed. Older entries will be discared.
int length = searchWithHistory.getLength(); // == 1
searchWithHistory.addEntry("Fizz");
List<String> entries = searchWithHistory.getHistry(); // Get whole history. == ["Fizz", "Blubb"]
searchWithHistory.clearHistory();
searchWithHistory.setMaximumHeight(100); // Popup will only be allowed a height of <= 100.
...
class CustomSearchListener implements SearchListener {
public void searchPerformed(final SearchEvent e) {
System.out.println("Searched for " + e.getText());
}
}
See SearchTextField, SearchTextFieldWithHistory, SearchEvent
Demo: TextFieldDemo
A component that displays the currently selected color and opens a popup color chooser when pressed.

Color initial = Color.RED;
// Without checkbox.
QuickColorChooser chooser1 = new QuickColorChooser("Chooser color", initial, color -> {
System.out.println("Selected color: " + color);
});
boolean selected1 = chooser1.isSelected(); // Always false
Color selectedColor = chooser1.getColor(); // Color.RED
// With checkbox.
QuickColorChooser chooser2 = new QuickColorChooser("Chooser color", initial, (selected, color) -> {
System.out.println("Selected color: " + color);
System.out.println("Choser is " + (!selected ? "not " : "") + "selected");
});
boolean selected2 = chooser2.isSelected(); // true if selected.
// Attach an color chooser to any component.
QuickColorChooser.attachToComponent(
componentToAttach, // If component is pressed the color chooser will open.
color -> System.out.println("Selected color: " + color), // Callback if color changes
() -> Color.GREEN, // Supplies the initial color when opened.
() -> true // Checks whether the chooser can be opened.
);Demo: ButtonDemo
Component that displays a loading animation.

LoadingIndicator indicator = new LoadingIndicator("Load Indicator");
indicator.setRunning(true); // Start the animation.
indicator.setRunning(false); // Stop the animation.
indicator.setEnabled(false); // Hide the loading animation.See LoadingIndicator
Demo: LoadIndicatorDemo
Button and MenuItem that display a help icon.

HelpButton helpButton = new HelpButton();
HelpMenuItem helpMenuItem = new HelpMenuItem("Help");Demo: HelpButtonDemo
A popup menu that wraps its content in a scroll pane if the content size becomes too big.

ScrollPopupMenu popupMenu = new ScrollPopupMenu(200); // The popup will have a maximum height of 200.See ScrollPopupMenu
A button which has a custom popup menu.
If there is no ActionListener or Action installed on the button the it will simply open the popup menu. Otherwise it gains a separate drop-down button which toggles the popup.
JSplitButton button = new JSplitButton("Button Test");
JPopupMenu menu = button.getActionMenu();
// Popuplate menu.