-
Notifications
You must be signed in to change notification settings - Fork 40
Tooltips
The ToolTipContext
class provides functionality to control tooltip position.
This way tooltips with an anchored balloon like appearance are possible.
Darklaf provides a default context for any component that specifies its ToolTipConstants.KEY_STYLE value
as ToolTipConstants.STYLE_BALOON (see Properties/JToolTip).
The default context will align the tooltip centered to the bottom edge of the component respecting the border insets. If the tooltip doesn't fit inside the current frame the position is based on whether it can be fit inside the current screen.
You can use a custom context by providing it through ToolTipConstants.KEY_CONTEXT property in combination with ToolTipConstants.KEY_STYLE = ToolTipConstants.STYLE_BALOON.
By default, buttons specify the ToolTipConstants.STYLE_BALOON style.
In the following pictures the alignment values appear as they would on a compass with Alignment.CENTER in the middle.
In all examples setIgnoreBorder(false) is used unless stated otherwise.
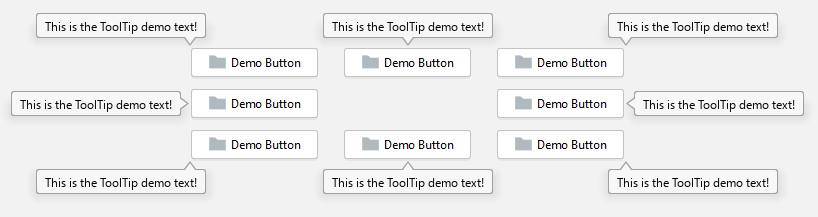
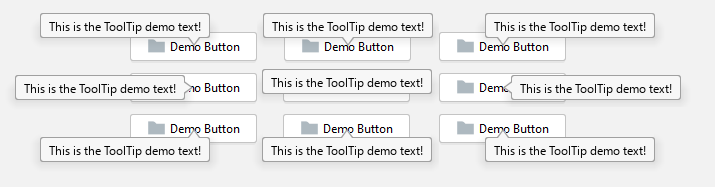
All values of setAlignment(alignment) except Alignment.CENTER:
-
setAlignInside(false)
-
setAlignInside(true)
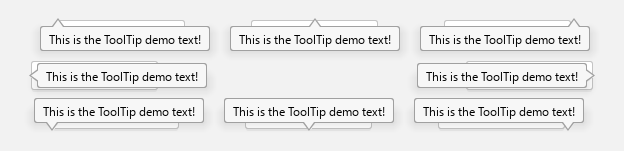
If setAlignment(Alignment.CENTER) is used one also needs to specify setCenterAlignment(alignment).
Here setAlignInside(boolean) and setIgnoreBorder(boolean) have no effect on the result.

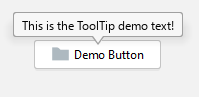
When using setIgnoreBorder(true) the border insets will be subtracted when calculating the position.
For example this is the result when using ``setAlignment(Alignment.NORTH)in combination withsetIgnoreBorder(true)`:

See: ToolTipContext, ToolTipDemo