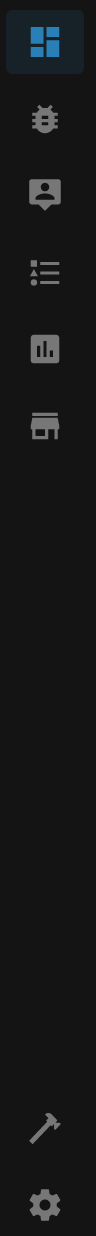
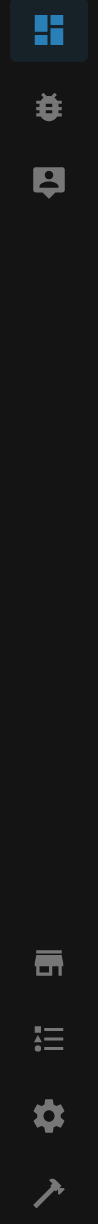
| Before | After | |
|---|---|---|
 |
 | Custom |
Go to HACS / FrontEnd, add custom repository, then find it in the list and click Download.
Custom Repo: https://github.com/xZetsubou/ha-custom-sidebar

|

|

|
- add in
confgiguration.yaml(unless you use browser_mod):
frontend:
extra_module_url:
- /hacsfiles/ha-custom-sidebar/ha-custom-sidebar.js
- put
custom-sidebar-v2.jsin<config directory>/www/ - add in
confgiguration.yaml:
frontend:
extra_module_url:
- /local/custom-sidebar-v2.js
Config File is now in JSON format (not yaml). You can convert yaml config into json here
Save it as sidebar-order.json and put it in <config directory>/www/.
Recomanded use the example config and edit it however you want
| Name | Type | Requirement | Description |
|---|---|---|---|
| order | list(item) | Required | List of items you would like to rearrange. |
| Name | Type | Requirement | Description |
|---|---|---|---|
| item | string | Required | This is a string that will be checked for in the display name of the sidebar item. It can be a substring such as developer instead of Developer Tools. It is not case sensitive. |
| name | string | Optional | Change the name of the existing item to this string. |
| order | number | Optional | Set order number for the item no need to rearrange config. |
| bottom | boolean | Optional | Setting this option to true will group the item with the bottom items (Configuration, Developer Tools, etc) instead of at the top. |
| hide | boolean | Optional | Hide item in sidebar. |
| exact | boolean | Optional | Specify whether the item string match will be exact match instead of substring. |
| href | string | Optional | Define the href for the sidebar link. |
| icon | string | Optional | Set the icon of the sidebar item. |
| new_item | boolean | Optional | Set to true to create a new link in the sidebar. Using this option now makes item, href, and icon required. |
Short example:
{
"order": [
{
"new_item": true,
"item": "Google",
"href": "https://mrdoob.com/projects/chromeexperiments/google-gravity/",
"icon": "mdi:earth",
"target": "_blank",
"order": 4
},
{
"item": "overview",
"order": 2
},
{
"item": "supervisor",
"order": 1
},
{
"new_item": true,
"item": "Integrations",
"href": "/config/integrations",
"icon": "mdi:puzzle",
"order: 3
}
]
}
Show Notes.
- all items in config.order should have unique "item" property
- check out this post on how to find the name of the menu item
- items with "hide: true" are not considered in new order,
- all other items will be ordered according to their (optional) "order" property OR in the order of appearance in config.order
- if using "order" property, make sure either all items (except hidden) have this property, or none of them (otherwise order may be messed up).
- any items present in Sidebar, but not in config.order, will be shown on the bottom of the top part of the list
- when using Exceptions, pay attention to "base_order" property - if it's set to "false", the main config.order will be ignored, leaving you with default sidebar (which now should be modified with the exception's order)
- if you seem to be stuck with old config, try clearing site data - instruction here
You can define user-specific order using exceptions feature (see details in original repo)
Exceptions can be used if you would like to define an order for a specific user/device.
| Name | Type | Requirement | Description |
|---|---|---|---|
| base_order | bool | Optional | If true this will run rearrangement for your base order configuration before running this exception. Default is false. |
| user | string, list | Optional | Home Assistant user name you would like to display this order for. |
| device | string, list | Optional | Type of device you would like to display this order for. ex: ipad, iphone, macintosh, windows, android |
| not_user | string, list | Optional | Every Home Assistant user name except this user name. |
| not_device | string, list | Optional | Every device except this device. ex: ipad, iphone, macintosh, windows, android |
| order | order | Required | Define and order. |
{
"exceptions": [
{
"user": ["Jim Hawkins", "Long John Silver"],
"order": [
...
]
}
]
}
Check out Home Assistant's "native" sidebar tools - quite possibly, it will be enough for your needs.
- You can use HA's
panel_customintegration to add internal links to the sidebar. Take a look at this tutorial. Official docs. - You can use HA's
panel_iframeintegration to add external links. See below. Official docs. - You can click and hold the Home Assistant header on top of the sidebar and then it will allow you to add/remove and re-order some of the items (but not add new custom ones):

|

|
If you use Home Assistant's Iframe Panel feature and have some iframe_panel links configured in configuration.yaml
panel_iframe:
router:
title: "Router"
url: "http://192.168.1.1"
icon: mdi:router-wireless
fridge:
title: "Fridge"
url: "http://192.168.1.5"
icon: mdi:fridge
then you can reorder iframe links, same as regular ones, in sidebar-order.json:
{ order: [
{ "item": "fridge" },
{ "item": "overview" },
{ "item": "router" }
...
]}
Villhellm | Original creator of custom-sidebar
galloween | maintaining the plugin custom-sidebar-v2


