随时umi4的到来, 我把qiankun学习计划也提上了日程, 在系统的学习一周后, 下面通过umi4+qiankun+react 展开说说我的学习成果吧~
- 主应用(基于umi4构建)
- 微应用(基于umi3构建)
- 微应用2(基于react-create-app构建)
- 微应用3(react-create-app + router构建)
- 基于qiankun提供的loadMicroApp方法
- 基于umi-plugin-qiankun提供的MicroApp , MicroAppWithMemoHistory 组件
- 基于umi-plugin-qiankun提供的路由声明形式绑定挂载
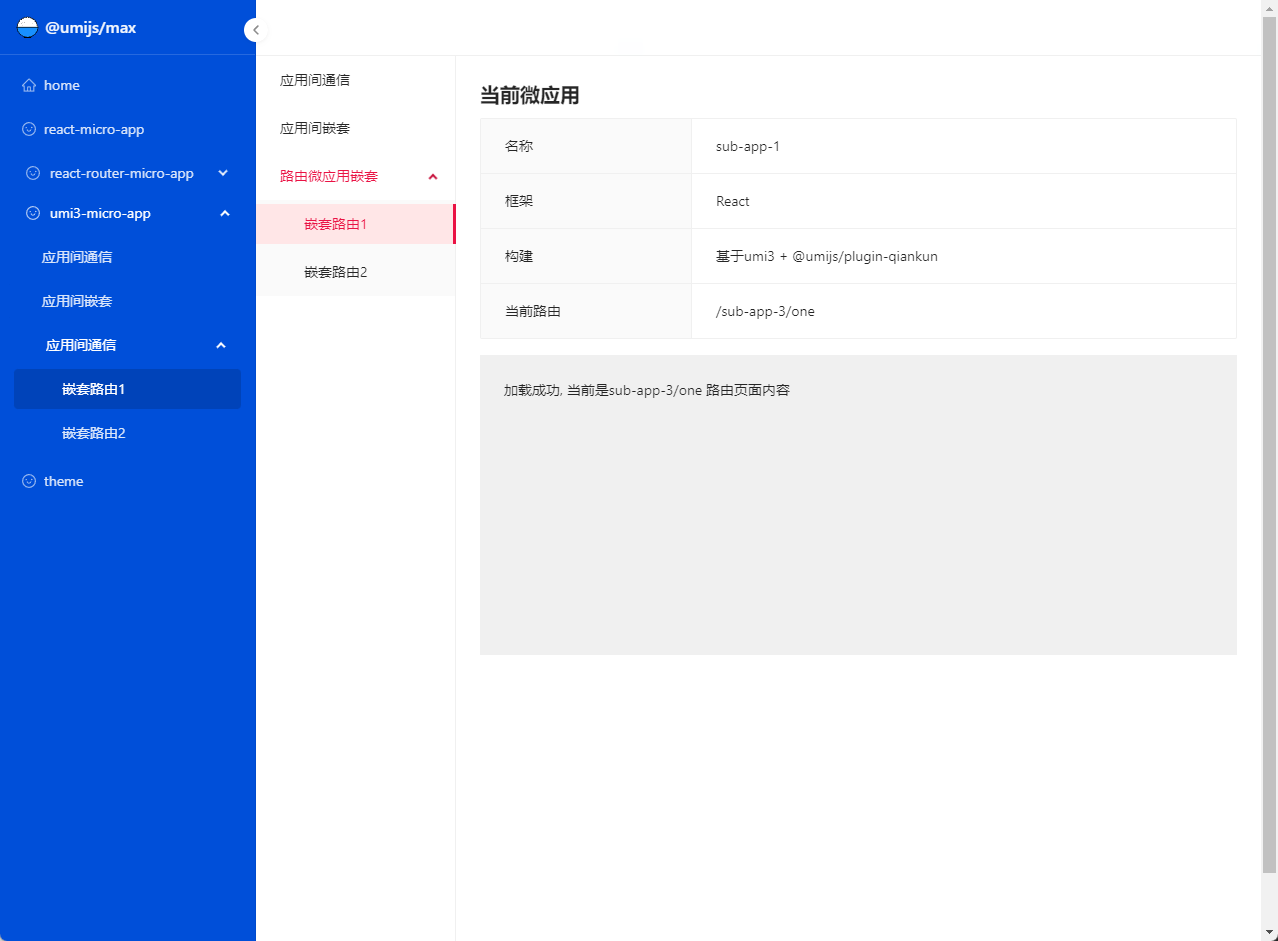
- 微应用嵌套微应用挂载
- 基于qiankun-apps注册时的props属性透传
- 基于qiankun提供的全局状态-initGlobalState
- 基于umi-plugin-qiankun提供的hooks-useQiankunStateForSlave
- umi微应用使用hooks-useModel, hoc-connectMaster方式获取内容
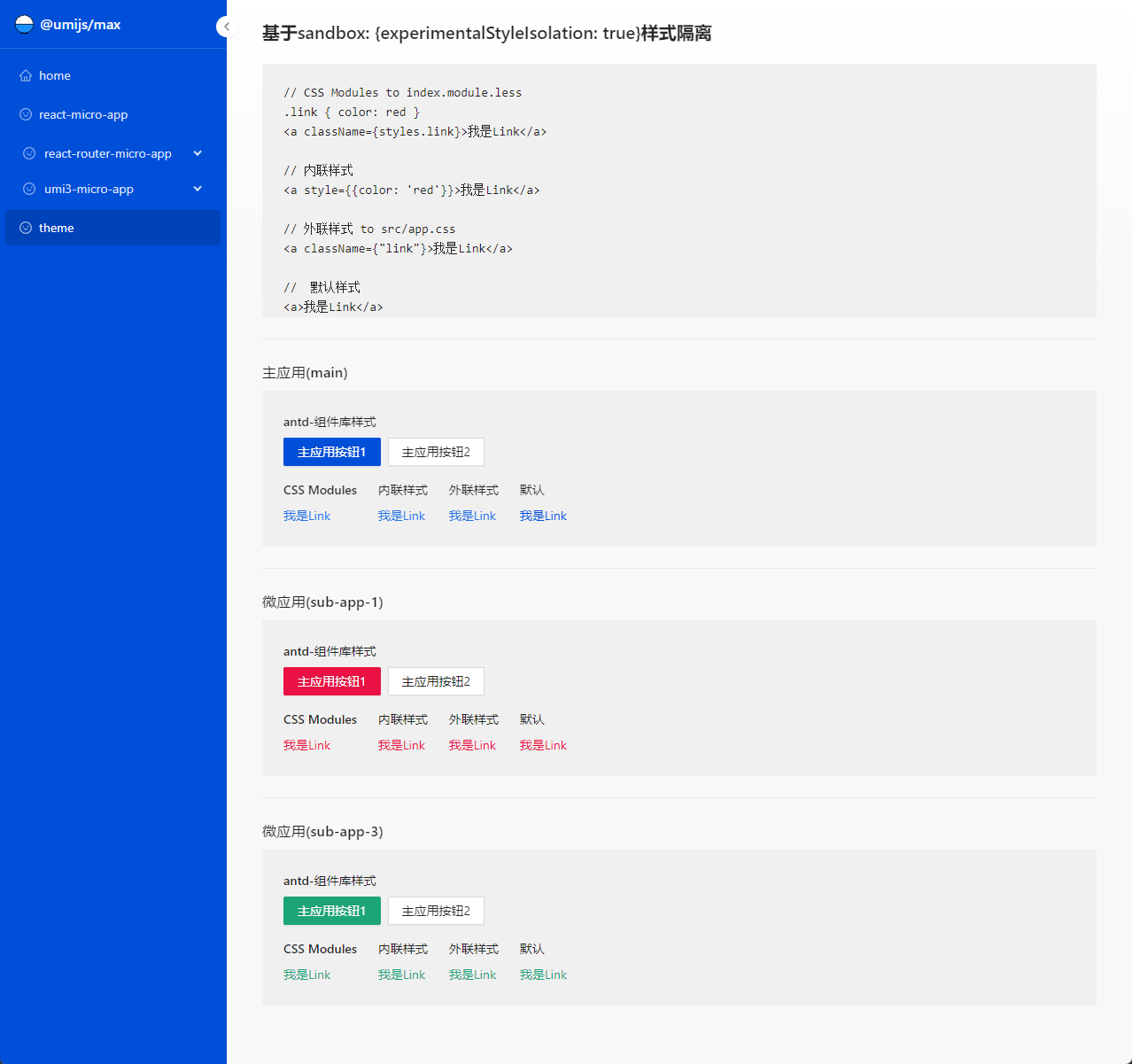
- 基于qiankun提供的sandbox-experimentalStyleIsolation实现样式隔离
- 基于css-loader添加前缀
- 基于qiankun提供的autoCaptureError属性开启组件异常捕获
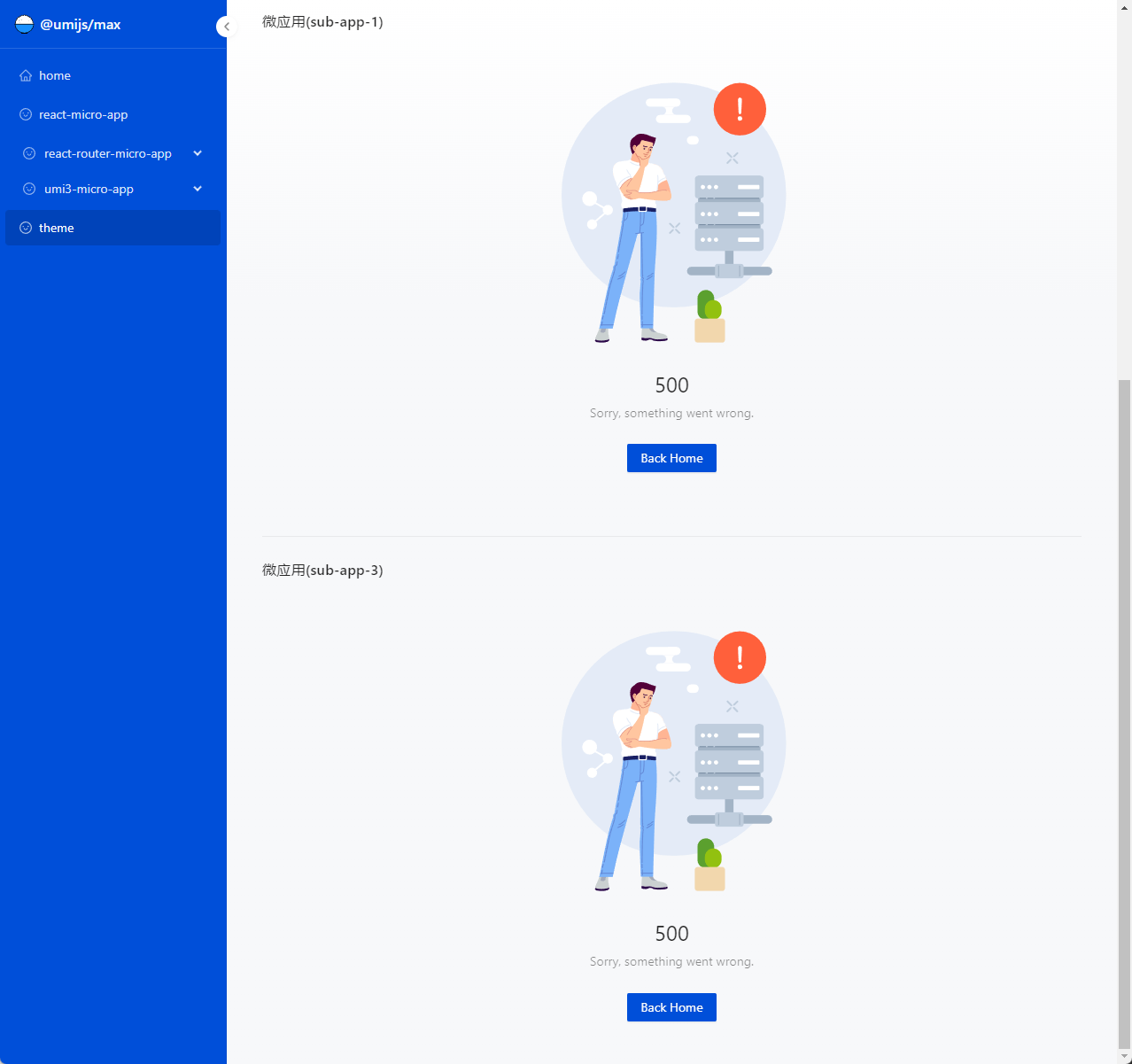
- 基于qiankun提供的errorBoundary属性实现自定义异常页面
- 基于qiankun提供的addGlobalUncaughtErrorHandler全局异常捕获
clone
https://github.com/xoptimal/qiankun-demo.git
项目使用pnpm管理依赖, 请务先安装pnpm
npm install -g pnpm
安装依赖
pnpm i
启动项目
pnpm dev
http://localhost:5000
主应用
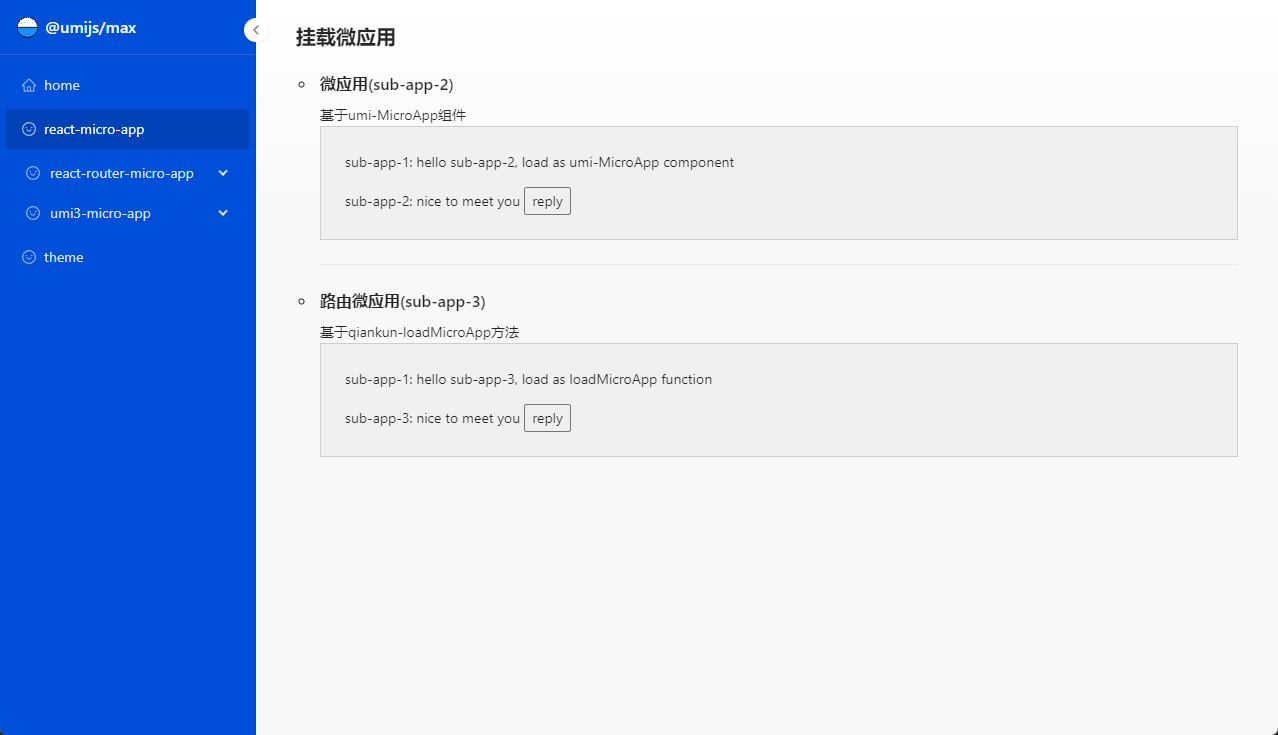
 微应用页面形式挂载
微应用页面形式挂载
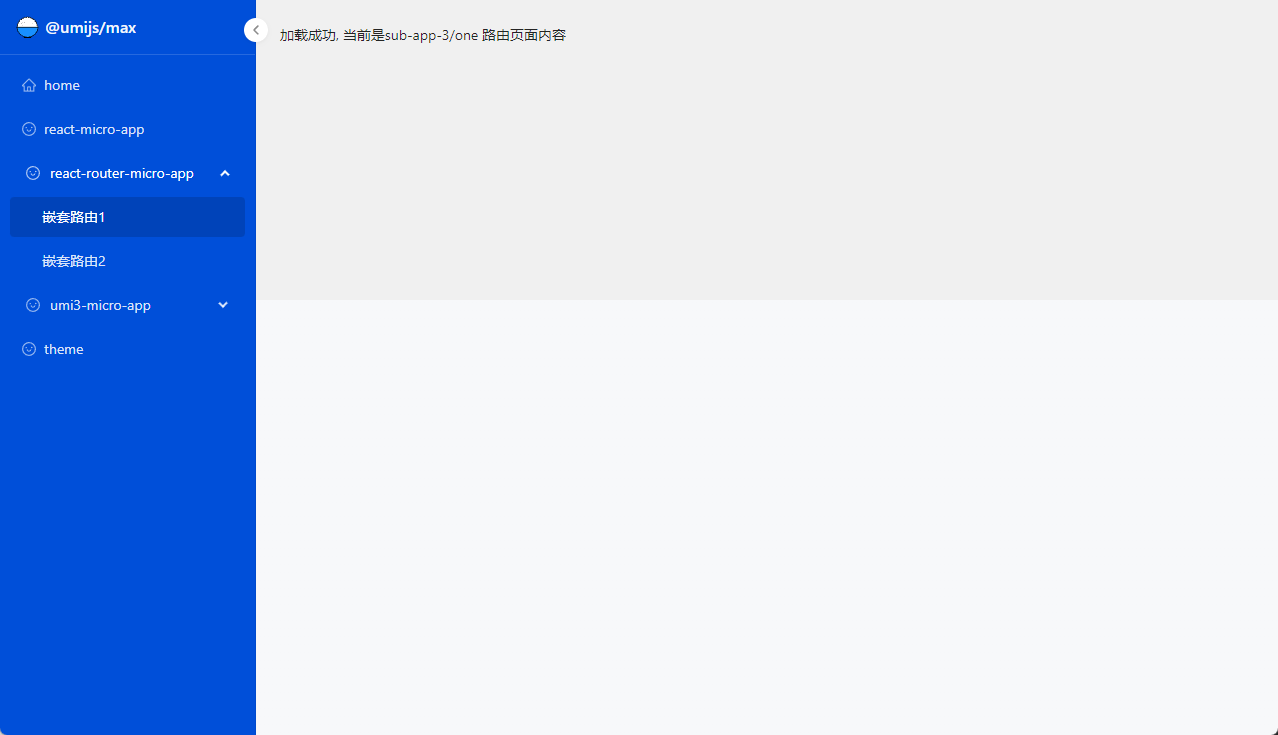
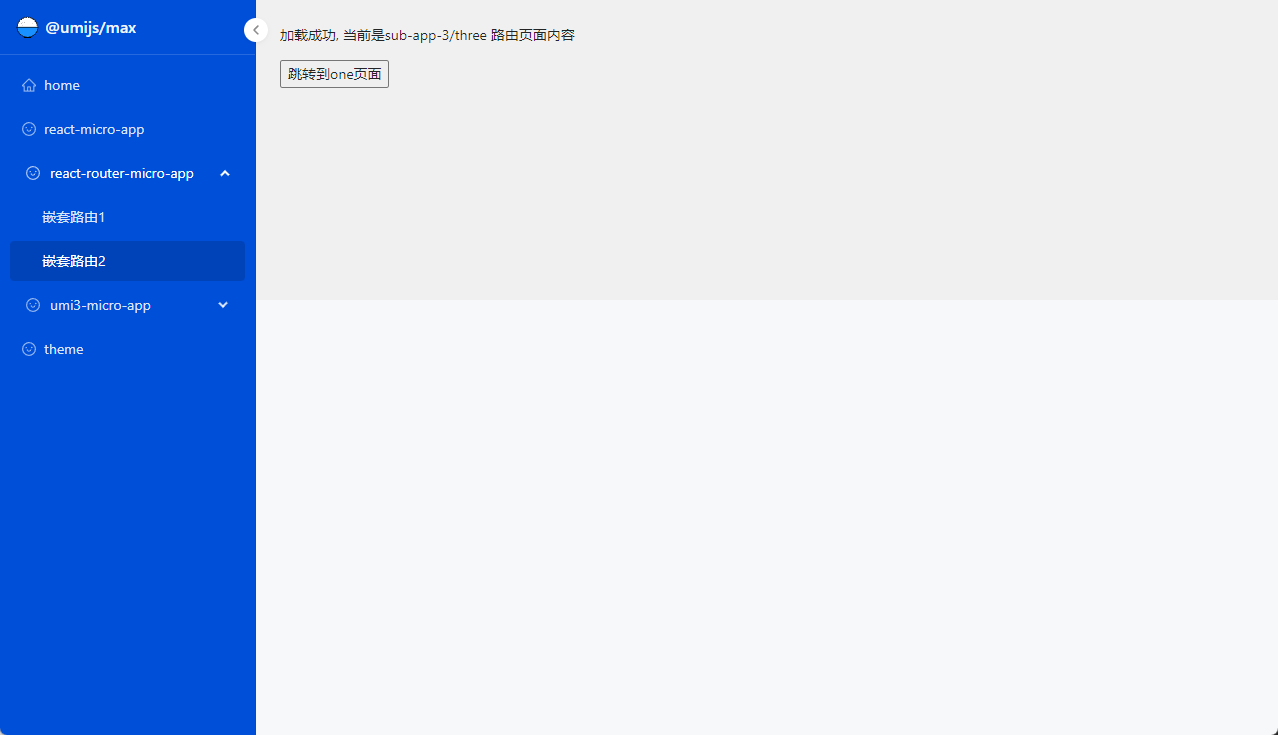
 微应用路由形式挂载
微应用路由形式挂载

 应用间通信
应用间通信
 微应用嵌套微应用挂载
微应用嵌套微应用挂载
 微应用嵌套微应用路由形式挂载
微应用嵌套微应用路由形式挂载
 样式隔离
样式隔离
 微应用路由形式加载自定义错误页面
微应用路由形式加载自定义错误页面
 微应用组件形式加载自定义错误页面
微应用组件形式加载自定义错误页面

欢迎交流, 如果本项目对你有帮助的话, 欢迎━(`∀´)ノ亻! ⭐⭐⭐ ~