Process mining is a technique that involves extracting insights from event logs to understand and improve business processes. By analyzing event data, process mining techniques reveal the actual flow of processes, identify bottlenecks, deviations, and opportunities for improvement.
The yFiles React Process Mining Component uses the yFiles library in order to extract interactive process mining diagrams from event-logs and load them into your React applications. This enhances the user experience and facilitates an intuitive exploration of complex processes.
To use the Process Mining component, yFiles for HTML is required. You can evaluate yFiles for 60 days free of charge on my.yworks.com. See Licensing for more information on this topic.
You can learn how to work with the yFiles npm module in our Developer’s Guide. A convenient way of getting access to yFiles is to use the yFiles Dev Suite.
-
Installation
In addition to yFiles, the Process Mining component requires React to be installed in your project. If you want to start your project from scratch, we recommend using vite:
npm create vite@latest my-process-mining-app -- --template react-tsAdd the yFiles dependency:
npm install <yFiles package path>/lib-dev/yfiles-26.0.0+dev.tgzSample
The resulting package.json dependencies should resemble the following:package.jsondependencies"dependencies": { "react": "^18.2.0", "react-dom": "^18.2.0", "yfiles": "./lib-dev/yfiles-26.0.0.tgz" }
Now, the component itself can be installed:
npm install @yworks/react-yfiles-process-mining
-
License
Be sure to invoke the
registerLicensefunction before using the Process Mining React component. When evaluating yFiles, the license JSON file is found in thelib/folder of the yFiles for HTML evaluation package. For licensed users, the license data is provided separately.License registration
Import or paste your license data and register the license, e.g. in
App.tsx:import yFilesLicense from './license.json' registerLicense(yFilesLicense)
-
Stylesheet
Make sure to import the CSS stylesheet as well:
import '@yworks/react-yfiles-process-mining/dist/index.css'
-
Usage
You are now all set to utilize the Process Mining component with your data! See a basic example
App.tsxbelow:import { ProcessMining, registerLicense } from '@yworks/react-yfiles-process-mining' import '@yworks/react-yfiles-process-mining/dist/index.css' import yFilesLicense from './license.json' registerLicense(yFilesLicense) const eventLog = [ { caseId: 0, activity: 'Start', timestamp: 8.383561495922297, duration: 0.0006804154279300233 }, { caseId: 0, activity: 'Step A', timestamp: 8.928697652413142, duration: 0.10316578562597925 }, { caseId: 0, activity: 'Step B', timestamp: 9.576999594529966, duration: 0.041202953341980784 }, { caseId: 0, activity: 'End', timestamp: 10.163338704362792, duration: 0.2746326125522593 } ] function App() { return <ProcessMining eventLog={eventLog}></ProcessMining> } export default App
Note: By default, the Process Mining component adjusts its size to match the size of its parent element. Therefore, it is necessary to set the dimensions of the containing element or apply styling directly to the Process Mining component. This can be achieved by defining a CSS class or applying inline styles.
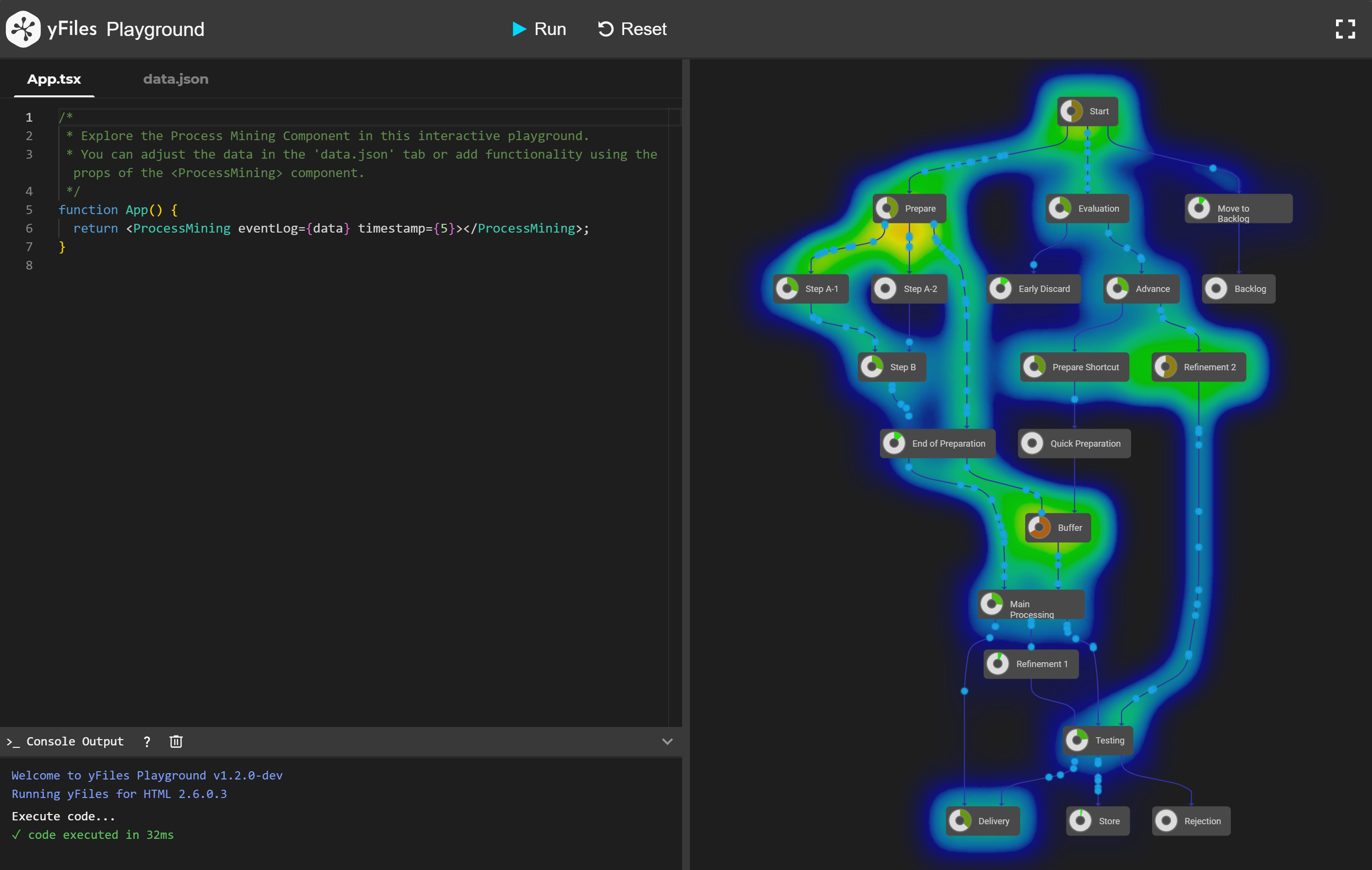
Try the yFiles React Process Mining component directly in your browser with our playground.
All owners of a valid software license for yFiles for HTML are allowed to use these sources as the basis for their own yFiles for HTML powered applications.
Use of such programs is governed by the rights and conditions as set out in the yFiles for HTML license agreement.
You can evaluate yFiles for 60 days free of charge on my.yworks.com.
For more information, see the LICENSE file.
Explore the possibilities of visualizing process mining diagrams with the yFiles Process Mining Component. For further information about yFiles for HTML and our company, please visit yWorks.com.
If you are exploring a different use case and require another React component, please take a look at the available React components powered by yFiles!
For support or feedback, please reach out to our support team or open an issue on GitHub. Happy diagramming!