VSCode extension for GraphQL schema authoring & consumption.
-
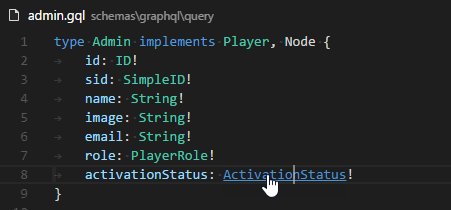
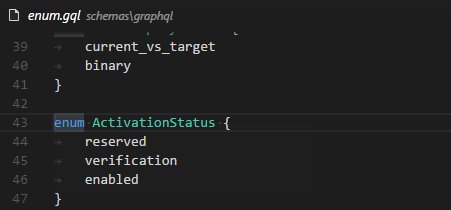
Go to Definition: Just F12 or Ctrl+Click on any graphql type, and you'll jump right to it's definition.
-
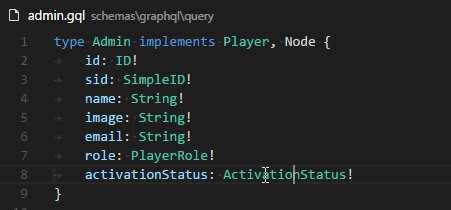
Schema Validation: The plugin also validates your schema, so that you catch errors early.
-
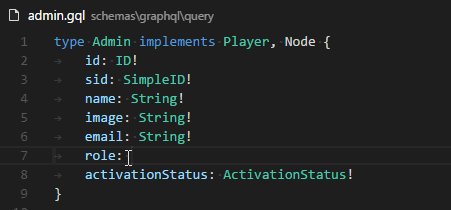
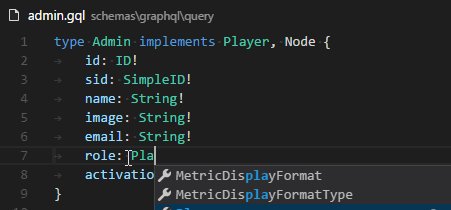
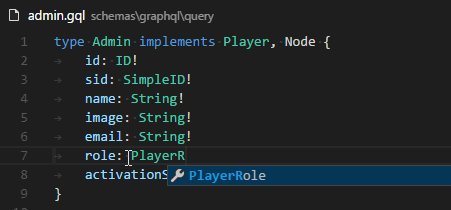
Autocomplete: You also get full cross-file autocomplete support.
-
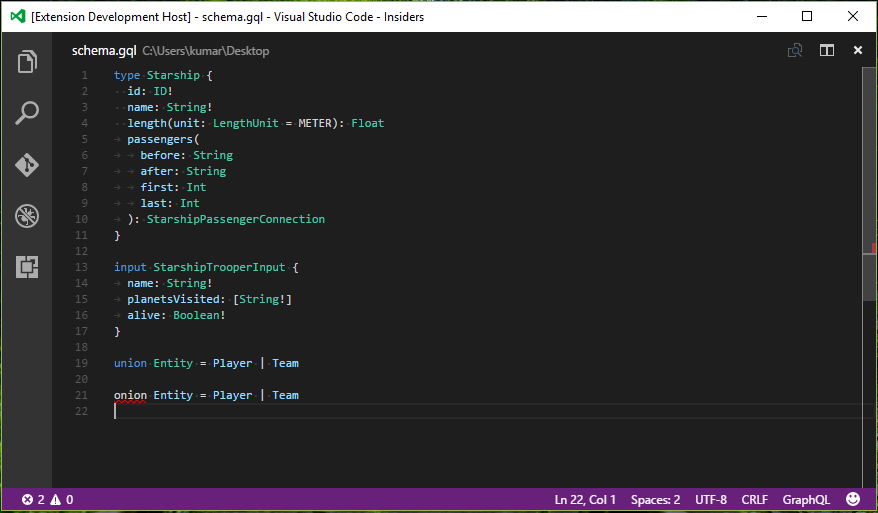
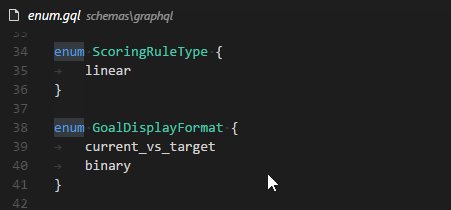
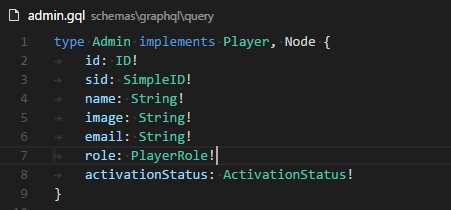
Great Syntax Highlighting: Now, your gql files will look as beautiful as your other code with an awesome syntax highlighter which works not just with your schema files, but also within your Javascript/Typescript files.
-
Linting: This plugin uses a similar method as used by the Codemirror graphql project for linting.
-
Snippets: Some commonly used snippets are provided which help while writing mutations and queries, such as definiting types, interfaces and input types.
-
Autocomplete: Uses the @playlyfe/gql library to read your whole graphql schema definitions and provide you with autocomplete support while writing & editing your
.gqlfiles.
-
Ensure that you have the @playlyfe/gql library installed and available to this plugin. If you've installed the library in a folder other than the workspace root, then add the path to the node_modules directory as a setting:
{ "graphqlForVSCode.nodePath": "ui/node_modules" } -
Ensure you have watchman installed and available in your path. Watchman watches your gql files and provides up-to-date suggestions. For users on Windows, get the latest build mentioned in this issue and add the location of
watchman.exeto your environment path. -
Create a .gqlconfig file (required by the
@playlyfe/gqlpackage). Example: The .gqlconfig is a JSON file with only one required key: schema.files which is the path to your *.gql files relative to your workspace root./* .gqlconfig */ { "schema": { "files": "schemas/**/*.gql" } }
You can use the string
files: "**/*.gql"instead if you want to find any.gqlfile recursively in the workspace dir.
- Enable autcomplete of graphql queries in JS/TS files.
- Tests: Figure out tests.
- If you have a suggestion or a problem, please open an issue.
- If you'd like to improve the extension:
If you're making changes to the client, then run npm run watch inside this directory,
then just press F5 to launch the Extension Development Host instance of vscode. Whenever you make a change, press Reload to reload the EDH instance.
If you're making changes to the server, then run npm run watch-server from the root directory. Then, run the client in debug mode. If you make any change in the server code, you need to reload the Extension Development Host instance of vscode.
- Mayank Agarwal - added autocomplete, goto definition, schema validation support
- Latest changes are available on the releases page.
Happy Querying!