- About VolTrac
- App Features
- Running App Gallery app
- Building from source
- Setting up the rig
- Guide for Open Source Contributors
- Contributing
- License
- Privacy Policy
- The La Palma Volcano Eruption Tracking Tool is being started as a Google Summer of Code 2022 project with the Liquid Galaxy Organization. Details can be viewed here.
- La Palma VolTrac is an app built on the Flutter framework that allows the Visualization of various Tracks, such as Historic, Lava Flow, Affected Areas, Pre-historic, Landscape, Sulphur Dioxide Emissions, Situation, and Located Events map, for La Palmas onto the Liquid Galaxy. The project presents multiple layers of information on the events that occurred in the eruption of the Cumbre Vieja volcano in La Palma during the fall of 2021.
- Data such as the evolution of lava flows and many more are presented in a graphical and interactive way on the Liquid Galaxy platform, a visualization cluster based on Google Earth.
- Further customizations are possible with the help of the Custom Builder, which has an interactive UX where the user can check the data he wants and visualize the Custom KML by providing start and end dates with the help of a calendar widget.
- The Map screen UI is a perfect interaction tool for the panoramic display of Google Earth with the help of Huawei maps, and it allows us to control the LG and send Orbit movements and various other controls. The app shows essential information about the La Palma Volcanic activity in an elegant and user-friendly way.
- It supports 10 Languages: Arabic, German, English, Spanish, Hindi, Japanese, Portuguese, Russian, Albanian, and Chinese (Simplified). The app comes in both day and night modes, and one can "tour" the app to get familiar with all the features. Lastly, the app has an info tab that lists helpful information along with the sources so that one can use this app for research and education purposes.
- Allows Visualization of various Tracks such as Historic, Lava Flow, Affected Areas, etc for La Palmas onto the Liquid Galaxy. One can also visualize Custom KML by providing start and end dates with the help of calender widget. The Map screen UI allows us to Control the LG and send Orbit movements and various other controls. The app shows a significant amount of information about the La Palma Volcanic activity in an elegant and user-friendly way.
- Supports 10 Languages: 🇦🇪 Arabic, 🇩🇪 German, 🇺🇸 English, 🇪🇸 Spanish, 🇮🇳 Hindi, 🇯🇵 Japanese, 🇵🇹 Portuguese, 🇷🇺 Russian, 🇦🇱 Albanian, and 🇨🇳 Chinese (Simplified).
- Comes with Day and Night theme switch.
- One can seemlessly control the Google Earth of the Liquid Galaxy by performing touch interactions on the Huawei maps of the VolTrac app.
- 10-inch Huawei Android Tablet (Recommended) or Huawei Mobile Phone
- Download and install the app using this App Gallery link. Alternatively, you can scan the QR code showcased at top to download and install the app.
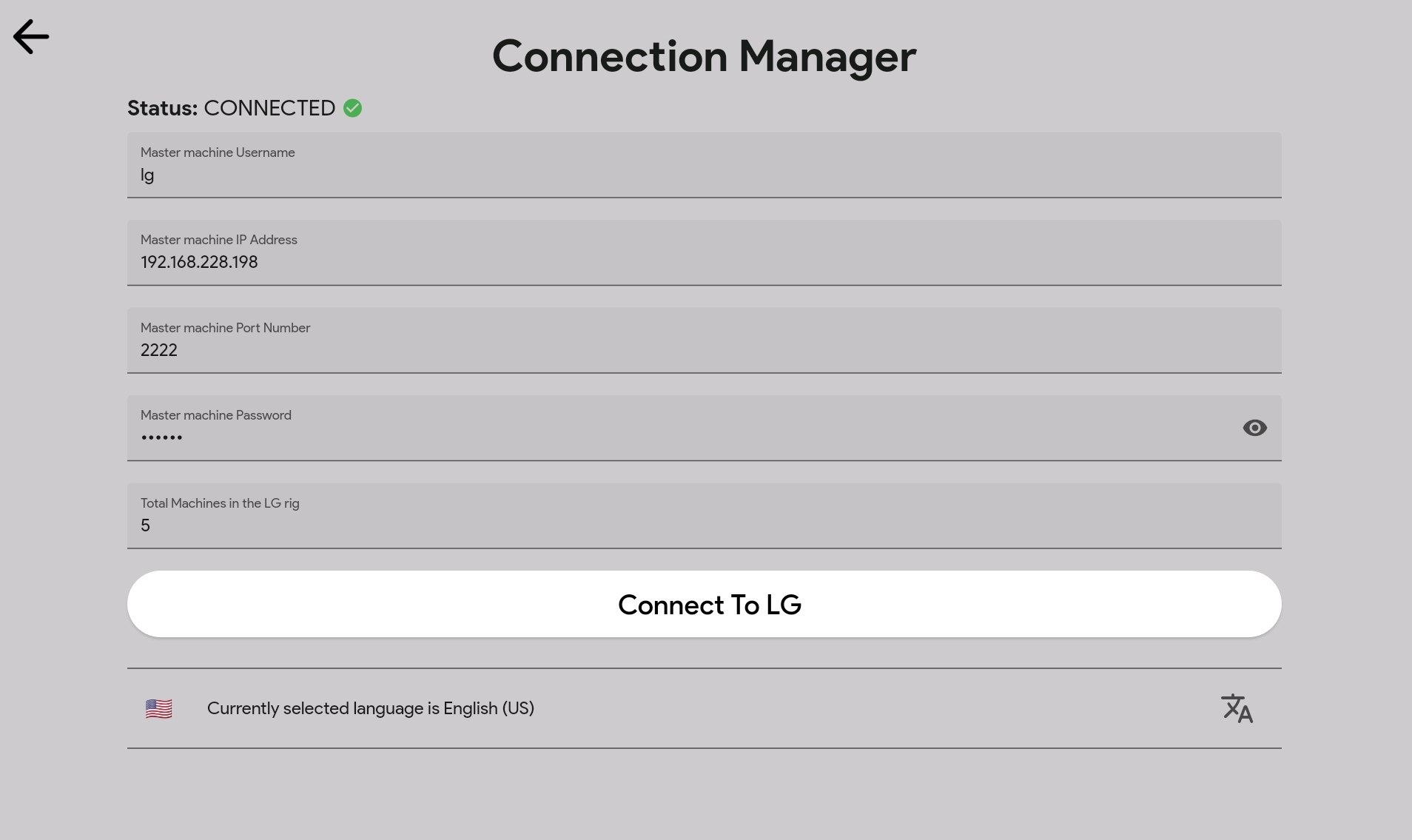
- To connect to the Liquid Galaxy, tap on menu icon and go to Connection Manager; then fill the details similar to below:
- Now simply explore the wide variety of KML visualizations possible through the Track tab and the Custom Builder.
- Android Studio, Visual Studio Code or another IDE that supports Flutter development
- Flutter SDK
- Android SDK
- Android tablet device or emulator
- Git
Documentation on how to set up Flutter SDK and its environment can be found here. Make sure to have Git and Flutter installed in your machine before proceeding.
- Clone the repository via the following terminal command:
$ git clone https://github.com/yashrajbharti/VolTrac-Huawei.git
$ cd VolTrac-Huawei- To run the code, ppen a terminal and navigate to the project root directory. First you need to install the packages by running:
$ flutter pub get- Now we check if our devices are connected and if all the environment is correct by the following terminal command:
$ flutter doctor- After this, we run our app by using the following command:
❗ Remember that you must have a tablet device connected or an android tablet emulator running in order to run the app.
$ flutter run- To build the APK, use the follwoing terminal command:
$ flutter build apkⓘ Once done, the APK file may be found into the
/build/app/outputs/flutter-apk/directory, namedapp-release.apk.
- Finally setup the connection with the Liquid Galaxy in the same way as we did previously.
An important step to take is configure the slave screens for refreshing when setting solo KMLs.
To set it up, head to the LG Tasks screen by pressing the menu icon.
In the many buttons present on the LG Tasks screen, you shall see the buttons SET SLAVES REFRESH and RESET SLAVES REFRESH. The first one will setup your slave screens to refresh its solo KML every 2 seconds. The second one will make your slaves stop refreshing.
❗ Both actions will reboot your Liquid Galaxy, so the changes may be applied.
- Go to JSON file of that particular language, say hi.json in
assests/i18n folderfor Hindi. - Translate only the data in right as in left is the "key" of the key-value pairs.
- Send a pull request and you're done.
- If you want to add a new language, say Greek, first google the Language code of the language (for greek it is el).
- Go to
assets/i18nand add a new file, name it el.json. - Copy the contents of en.json and paste it there so you don't have to rewrite the keys.
- Start translating it and once done, verify it's a JSON of valid format, means no comma or brackets are missing and it has all the key value pairs.
- Now go to line number #6 of each of the JSON files and add code and language name in each of the languages, you can use google translate here, for single words it's mostly correct.
- After this go to main.dart and add your language code in a similar way as done for other languages in line #11.
- Finally go to
codingapp/translate.dartand add the following CupertinoActionSheetAction code similar to how it is done for other languages,
CupertinoActionSheetAction(
child: Text(translate('language.name.en') + " 🇺🇸",
style: TextStyle(
fontWeight: FontWeight.normal, fontFamily: "GoogleSans")),
onPressed: () {
changeLocale(context, "en");
Navigator.of(context, rootNavigator: true).pop("en");
}),- Make sure to change "en" (present at three places) and flag to the language code and flag of the language you're adding.
Fill up issues, bugs or feature requests in our issue tracker. Please be very descriptive and clear so it is easier to help you. If you want to contribute to this project you can open a pull request at time you like.
The La Palma Volcano Eruption Tracking Tool is licensed under the MIT license.
Check out our Privacy Policy to get more information about the application.
Copyright © 2022 Yash Raj Bharti