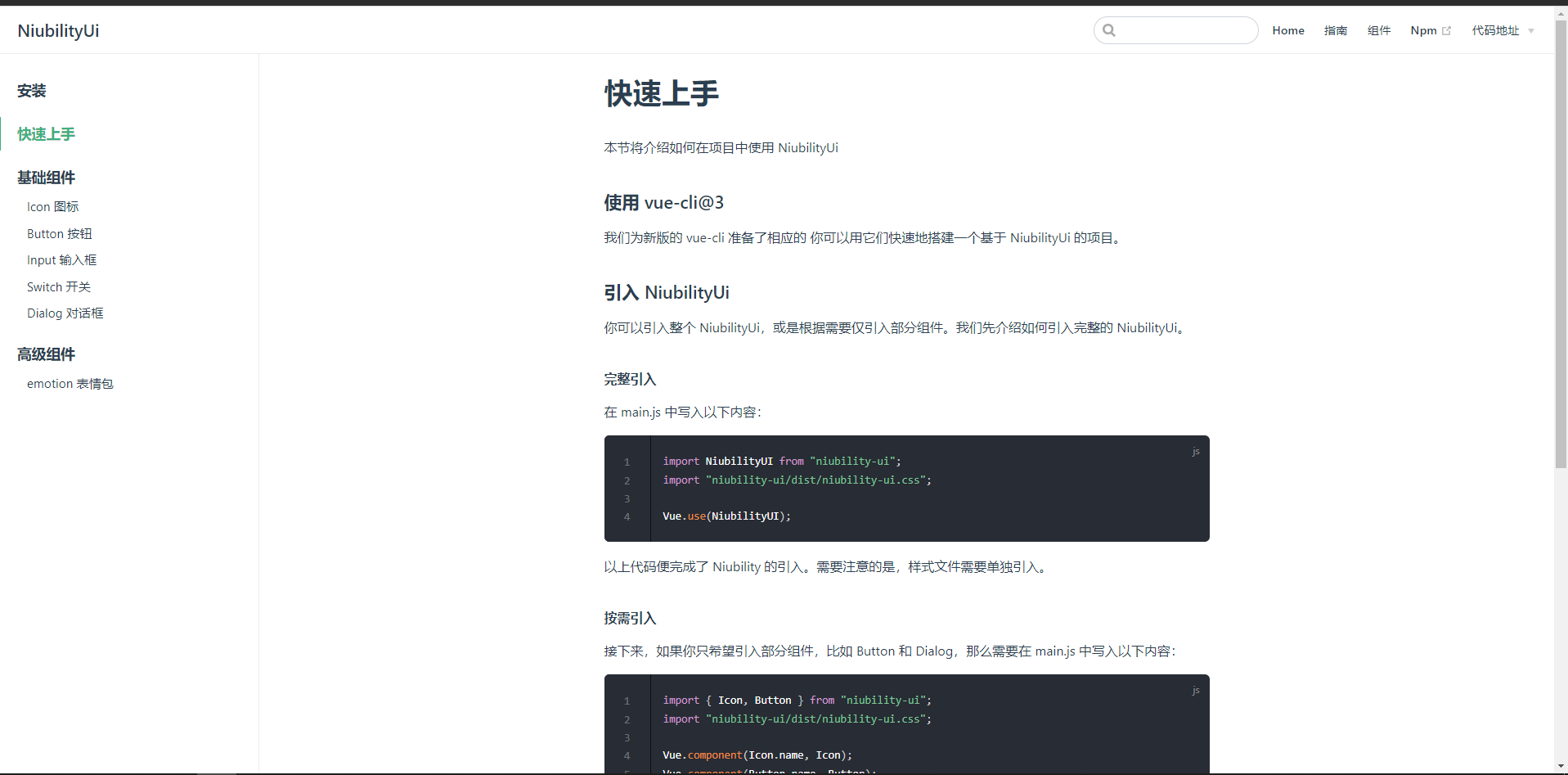
npm install niubility-ui -Simport niubilityUi from "niubility-ui";
import "niubility-ui/dist/niubility-ui.css";
Vue.use(niubilityUi);import { Icon, Button } from "niubility-ui";
import "niubility-ui/dist/niubility-ui.css";
Vue.use(Icon);
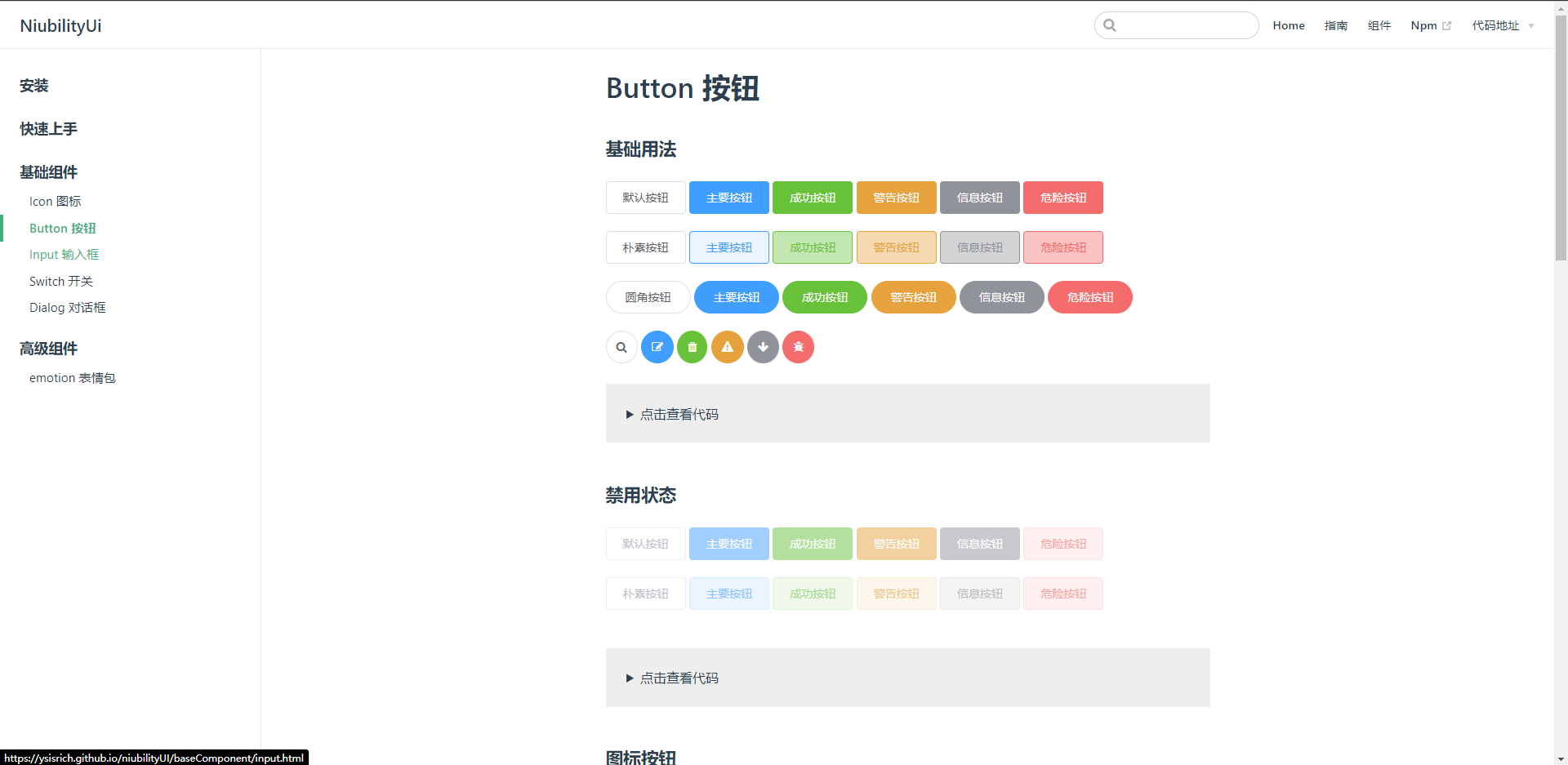
Vue.use(Button);<nb-button type="primary" circle>
主要按钮
</nb-button>See UI 文档.
See Github.
See Gitee.