Prove data with this complete toolkit.
BitFact fingerprints information and then etches it on the Ethereum Blockchain.




Available in 🗄️ npm and 🧶 yarn flavours.
npm install -g bitfactyarn global add bitfact- 🖐️ Fingerprint data with one easy command. What's a fingerprint?
- ♾️ Permanent hash etched on the Ethereum blockchain.
- ⛽ Tiny gas fees (~21,000) - the same as sending ether.
- 😎 Use with: mainnet (live), ropsten (testnet), & beaconchain (eth2).
🚗 The only thing you need to drive is an Ethereum provider and privateKey.
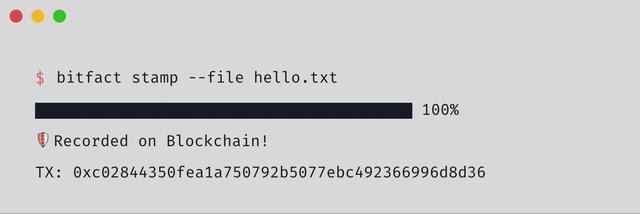
$ bitfact setup🪧 After setup, use bitfact stamp with -f to stamp a file or -t to stamp text.
$ bitfact stamp -f hello_world.txt⠓ Confirming..
🛡️ Success! Stamped on Blockchain:
Txid: 0xbae00000000000000005
$ bitfact verify -f hello_world.txt -tx 0xbae00000000000000005⠓ Confirming..
🛡️ Response received from Blockchain.
Stamped: YES
The code is well tested and fully documented. Pull requests to docs are welcome.
- 📗 Documentation Site: https://docs.bitfact.io/
- Project Repo: The documentation can also be viewed in the
docs/guidesfolder on the repository.
📜 You can also import bitfact as a module in your own project.
const BitFact = require("bitfact"); // load from npm or yarn
const bitfact = new BitFact({
provider: "https://mainnet.infura.io/v3/37a0db22401bbe211112",
privateKey: "321d3fa232e55dedee2bd914273f78897f69053b61437c5",
options: {chain: 'mainnet'}
});
const receipt = await bitfact.stampText("Hello World!", "this is my memo");
console.log(receipt);BitFact | Crafted in Las Vegas (don't gamble with your data) 🎰