Write your own GitHub JavaScript Action and automate customized tasks unique to your workflow.
Write your own GitHub JavaScript Action and automate customized tasks unique to your workflow.
- Who is this for: Developers, GitHub users, users new to Git, students, managers, and for teams.
- What you'll learn: How to consume actions within a workflow file, create custom JavaScript based actions and publish your newly created action to the marketplace.
- Prerequisites: Before you start, you should be familiar with GitHub, GitHub Actions, and Continuous Integration with GitHub Actions.
- How long: This course is 6 steps long and takes about 1 to 2 hours to be completed.
- Right-click Start course and open the link in a new tab.
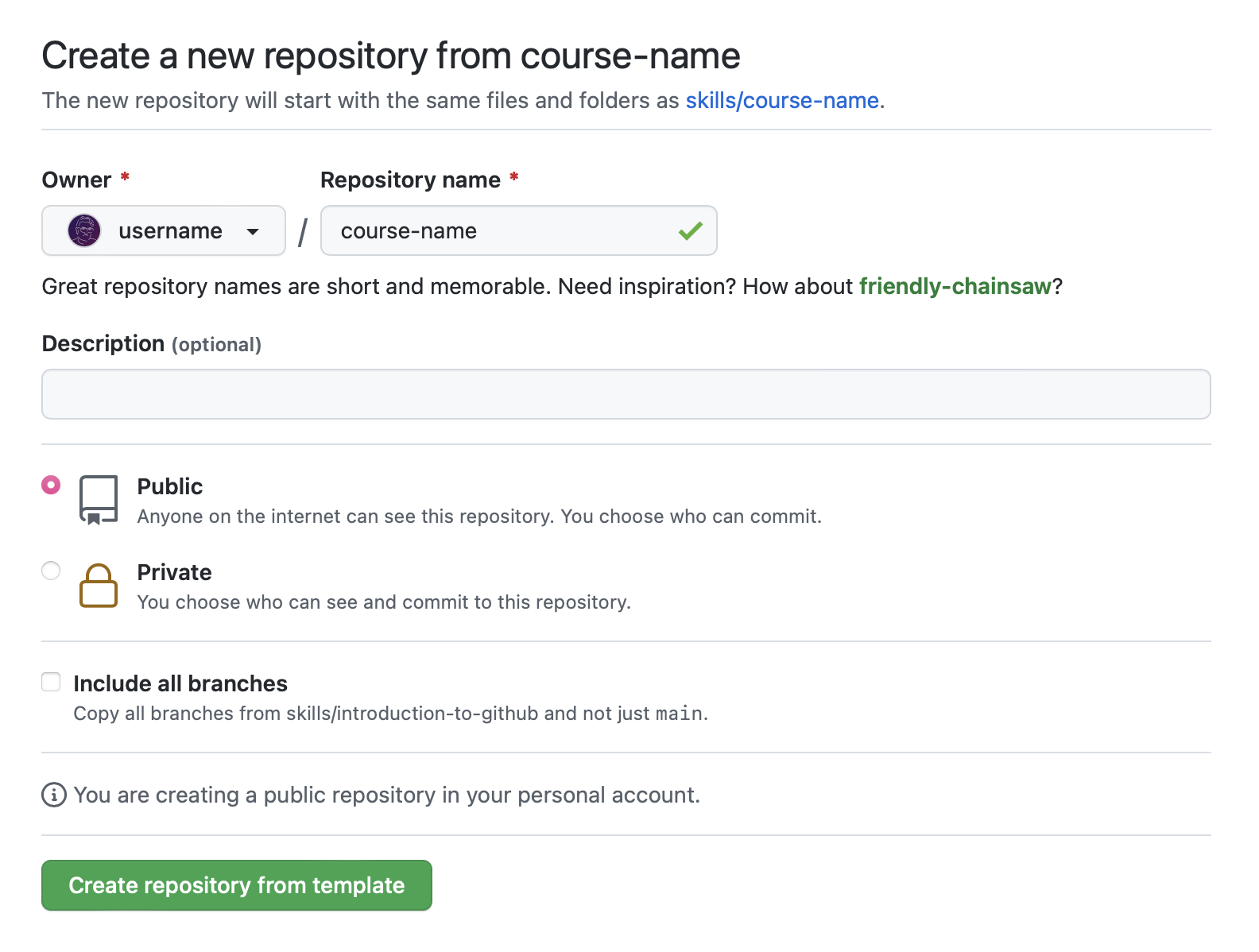
- In the new tab, follow the prompts to create a new repository.
- For owner, choose your personal account or an organization to host the repository.
- We recommend creating a public repository—private repositories will use Actions minutes.

- After your new repository is created, wait about 20 seconds, then refresh the page. Follow the step-by-step instructions in the new repository's README.
Welcome to the course 🎉
Actions are enabled on your repository by default, but we still have to tell our repository to use them. We do this by creating a workflow file in our repository.
A workflow file can be thought of as the recipe for automating a task. They house the start to finish instructions, in the form of jobs and steps, for what should happen based on specific triggers.
Your repository can contain multiple workflow files that carry out a wide variety of tasks. It is important to consider this when deciding on a name for your workflow. The name you choose should reflect the tasks being performed.
In our case, we will use this one workflow file for many things, which leads us to break this convention for teaching purposes.
Read more about workflows
Our JavaScript actions are going to leverage the GitHub ToolKit for developing GitHub Actions.
This is an external library that we will install using npm which means that you will need Node.js installed.
We find writing actions to be easier from a local environment vs trying to do everything right here in the repository. Doing these steps locally allows you to use the editor of your choice so that you have all the extensions and snippets you are used to when writing code.
If you do not have a preferred environment then we suggest following along exactly as you see on the screen, which means you'll need to install Visual Studio Code.
Most of your work going forward will take place away from your Skills repository, so before continuing with the course ensure you have the following installed on your local machine.
- Node.js
- Visual Studio Code or your editor of choice
- Git
Once you have the necessary tools installed locally, follow these steps to begin creating your first action.
- Open the Terminal (Mac and Linux) or Command Prompt (Windows) on your local machine
- Clone your Skills repo to your local machine:
git clone <this repository URL>.git
- Navigate to the folder you just cloned:
cd <local folder with cloned repo>
- We are using branch called
main.git switch main
- Create a new folder for our actions files:
mkdir -p .github/actions/joke-action
- Navigate to the
joke-actionfolder you just created:cd .github/actions/joke-action - Initialize a new project:
npm init -y
- Install the request, request-promise and @actions/core dependencies using
npmfrom the [GitHub ToolKit] (https://github.com/actions/toolkit):npm install --save request request-promise @actions/core
- Commit those newly added files,we will remove the need to upload node_modules in a later step:
git add . git commit -m 'add project dependencies'
- Push your changes to your repository:
git push
- Wait about 20 seconds then refresh this page for the next step.
Let's keep going! 🚲
Now that we have the custom action pre-requisites, let us create joke-action action.
All of the following steps take place inside of the .github/actions/joke-action directory.
We will start with using the parameters that are required and later implement some optional parameters as our action evolves.
- Create a new file in:
.github/actions/joke-action/action.yml - Add the following contents to the
.github/actions/joke-action/action.ymlfile:name: "my joke action" description: "use an external API to retrieve and display a joke" runs: using: "node16" main: "main.js"
- Save the
action.ymlfile - Commit the changes and push them to the
mainbranch:git add action.yml git commit -m 'create action.yml' git pull git push - Wait about 20 seconds then refresh this page for the next step.
Nice working configuring your action 😄
Every GitHub Action that we write needs to be accompanied by a metadata file. This file has a few rules to it, as are indicated below:
- Filename must be
action.yml. - Required for both Docker container and JavaScript actions.
- Written in YAML syntax.
This file defines the following information about your action:
| Parameter | Description | Required |
|---|---|---|
| Name | The name of your action. Helps visually identify the actions in a job. | ✅ |
| Description | A summary of what your action does. | ✅ |
| Inputs | Input parameters allow you to specify data that the action expects to use during runtime. These parameters become environment variables in the runner. | ❌ |
| Outputs | Specifies the data that subsequent actions can use later in the workflow after the action that defines these outputs has run. | ❌ |
| Runs | The command to run when the action executes. | ✅ |
| Branding | You can use a color and Feather icon to create a badge to personalize and distinguish your action in GitHub Marketplace. | ❌ |
Read more about Action metadata
All of the following steps take place inside of the .github/actions/joke-action directory.
Our action does not require much metadata for it to run correctly. We will not be accepting any inputs, we will however be setting a single output this time.
- Update the action metadata file
.github/actions/joke-action/action.ymlwith the following content:name: "my joke action" description: "use an external API to retrieve and display a joke" outputs: joke-output: description: The resulting joke from the icanhazdadjokes API runs: using: "node16" main: "main.js"
- Save the
action.ymlfile - Commit the changes and push them to GitHub:
git add action.yml git commit -m 'add metadata for the joke action' git pull git push - Wait about 20 seconds then refresh this page for the next step.
Good job adding the metadata file! 💃
As you probably know, in JavaScript and other programming languages it is common to break your code into modules so that it is easier to read and maintain going forward. Since JavaScript actions are just programs written in JavaScript that run based on a specific trigger we are able to make our action code modular as well.
To do so we will create two files. One of them will contain the logic to reach out to an external API and retrieve a joke for us, the other will call that module and print the joke to the actions console for us. We will be extending this functionality in our third and final action.
Joke API
The first file will be joke.js and it will fetch our joke for us. We will be using the icanhazdadjoke API for our action. This API does not require any authentication, but it does however that we set a few parameters in the HTTP headers. We need to point out what those are when we get to the code, however it is outside of the scope of this course to cover HTTP in any depth.
When we make our request to this API we will get back a JSON Object in the response. That Object looks like this:
{
id: '0LuXvkq4Muc',
joke: "I knew I shouldn't steal a mixer from work, but it was a whisk I was willing to take.",
status: 200
}
It contains 3 key/value pairs of data that we can use in our own program or service. In our case, we are only interested in the joke field.
Joke Module
We will create a file named joke.js and it will reside in the .github/action/joke-action directory.
The joke module will look like this:
const request = require("request-promise");
const options = {
method: "GET",
uri: "https://icanhazdadjoke.com/",
headers: {
Accept: "application/json",
"User-Agent":
"Writing JavaScript action GitHub Skills course."
},
json: true
};
async function getJoke() {
const res = await request(options);
return res.joke;
}
module.exports = getJoke;Need an advanced description of the joke.js source code?
We first bring in the `request-promise` library that we installed earlier using `npm`.
Next we define a set of options that the request-promise library will use when it makes the request.
Read more about request-promise
Inside of the options block we add a key named headers. This defines the HTTP headers that the icanhazdadjoke API expects in each request that comes it's way.
icanhazdadjoke cares the most about the keys, Accept and User-Agent, so we need to make sure we fill them in.
Next we define an asynchronous JavaScript function to make the request for us, storing the JSON Object that is returned in a variable named res.
Lastly, we return the res.joke which is only the value associated with the joke key of the JSON Object. This value will be random every time our action runs because of how we are interacting with the icanhazdadjoke API.
This file finishes up by exporting the newly created function so that we can use it in our main.js file.
Main Module
We will also create a file named main.js that resides inside of the .github/actions/joke-action directory.
That file will look like this:
const getJoke = require("./joke");
const core = require("@actions/core");
async function run() {
const joke = await getJoke();
console.log(joke);
core.setOutput("joke-output", joke);
}
run();Need an advanced description of the main.js source code?
Like we did in the `joke.js` file, we are first going to bring in our dependencies. Only this time, our dependencies include something we wrote! To do that we simply use `require()` to point to the location of the file we wish to bring in.
We also bring in @actions/core so that we can set the output of our action.
Next we write another asynchronous JavaScript function that stores the return value of getJoke() in a variable called joke.
Then we log the joke to the console.
Finally we finish the function with by setting the contents of the joke as the value of the joke-output output parameter. We will use this output later in the course.
Don't forget to call the run() function.
-
Create and add the following contents to the
.github/actions/joke-action/joke.jsfile:const request = require("request-promise"); const options = { method: "GET", uri: "https://icanhazdadjoke.com/", headers: { Accept: "application/json", "User-Agent": "Writing JavaScript action GitHub Skills course." }, json: true }; async function getJoke() { const res = await request(options); return res.joke; } module.exports = getJoke;
-
Save the
joke.jsfile. -
Create and add the following contents to the
.github/actions/joke-action/main.jsfile:const getJoke = require("./joke"); const core = require("@actions/core"); async function run() { const joke = await getJoke(); console.log(joke); core.setOutput("joke-output", joke); } run();
-
Save the
main.jsfile. -
Commit the changes to this branch and push them to GitHub:
git add joke.js main.js git commit -m 'creating joke.js and main.js' git pull git push
Great job! 🎉
All of the following steps will add the action to the workflow file that’s already in the repo my-workflow.yml file
- name: ha-ha
uses: ./.github/actions/joke-actionHere is what the full file should look like (we’re using issues instead of the pull request event and removing the reference to the hello world action.)
name: JS Actions
on:
issues:
types: [labeled]
jobs:
action:
if: ${{ !github.event.repository.is_template }}
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- name: ha-ha
uses: ./.github/actions/joke-action
You can make these changes in your repository by opening my-workflow.yml in another browser tab and editing the file directly. Make sure to select the Commit directly to the main branch option.
Great job! ❤️
Everything is all set up and now we are ready to start laughing. You will find you have some joke related labels available to you in this repository. You don't have to use them, any label will trigger our workflow, but the easiest way to follow along would be to use suggested labels.
- Open issue #1 in the "Issues tab"
- Apply the
first-jokelabel to the issue - Wait a few seconds and then apply the
second-jokelabel to the issue - Check the
JS Actionsworkflow results on the "Actions tab"

In this course, you've learned a lot about developing custom actions using JavaScript and Actions Toolkit.
Publishing your actions is a great way to help others in your team and across the GitHub community. Although actions do not need to be published to be consumed, by adding them to the marketplace you make them easier to find.
Some notable actions you will find on the marketplace are:
And that just scratches the surface of the 1600+ and counting actions you will find on the marketplace
Follow this guide to learn how to publish your actions to the GitHub Marketplace
- Take another GitHub Skills course.
- Read the GitHub Getting Started docs.
- To find projects to contribute to, check out GitHub Explore.
Get help: Post in our discussion board • Review the GitHub status page
© 2022 GitHub • Code of Conduct • MIT License